Dear friends,Thank you so much for the amazing response to my
5 Million Page views Celebration posts
I am thrilled that many of you have even started blogging actively . I am writing this post since the past few days I have been getting lot of queries on how to add an image to the sidebar of your blog
Well most giveaways require the giveaway/candy picture to be added to the blog sidebar so it's a useful thing to know around blogland.
I have included multiple step by step photos but don't let the number of photos scare you...it's actually very simple.
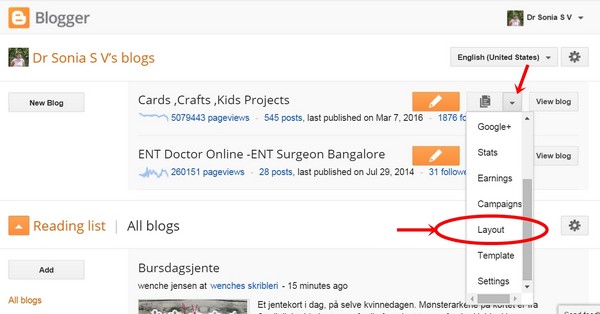
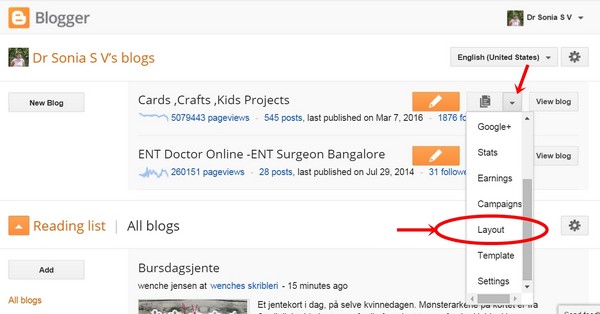
1. Log into your blog via your gmail account and go to your blog "dashboard"
 |
| Blog Dashboard |
Click on the small triangle indicated by the red arrow and a drop down menu appears. On it click "layout" [ circled in red]
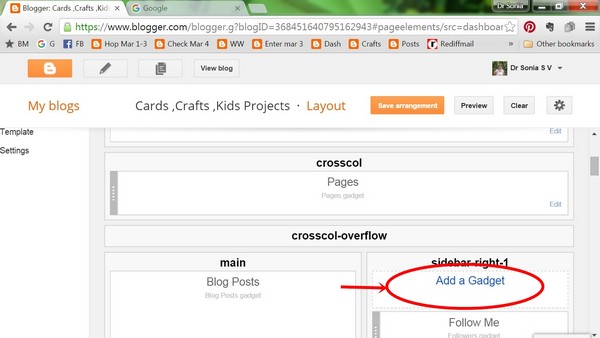
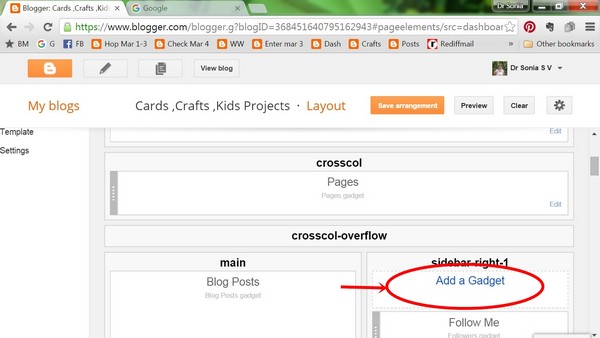
2.The blog layout will have "add a gadget" in your sidebar and several other places depending on your blog's template. Click on one "add a gadget "
 |
| Blog Layout |
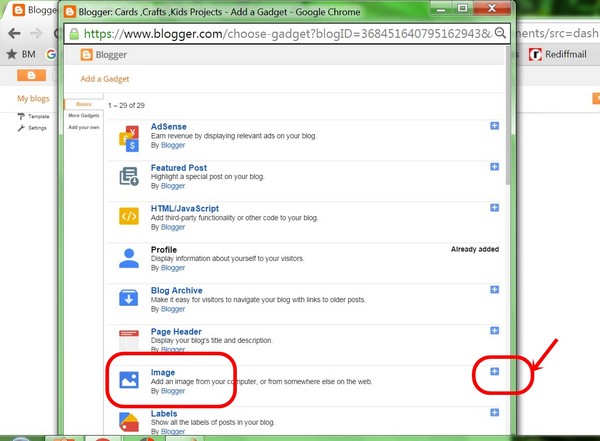
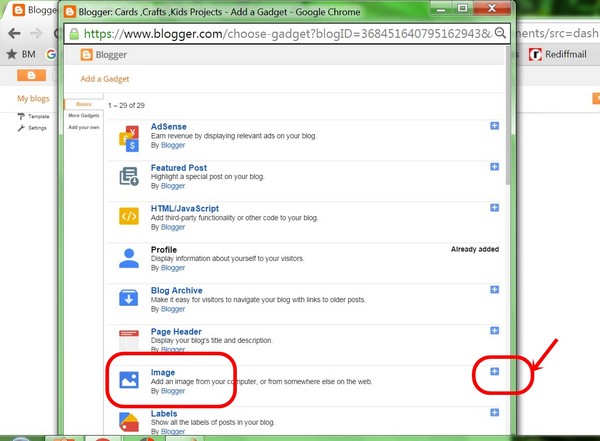
3. When the "
Add a Gadget" window opens scroll down and click the "
+ " sign next to "
Image" ...both highlighted in red in the picture.
 |
| Add a Gadget- Image |
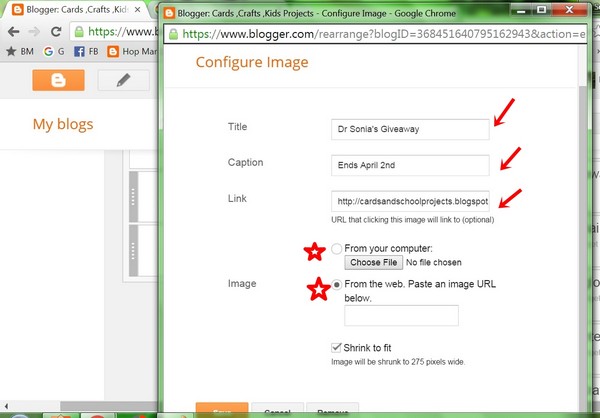
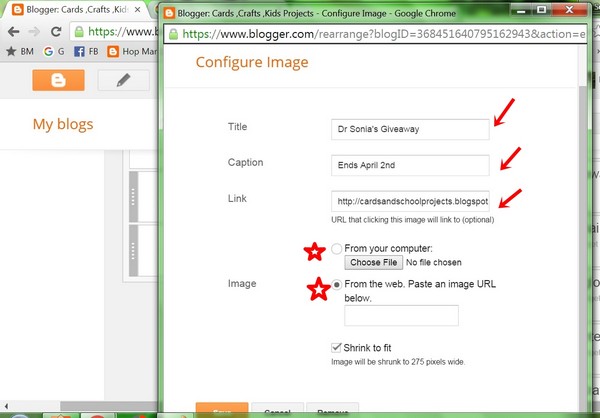
4.On the "Configure Image" window fill in the details of Title,Caption and Link [ which is the url of the blogpost/ site you want to link to]
 |
| Image Configuration |
5. You have an option to add an
image saved in your computer or directly from a website [ have marked the option by red stars].In this case click from your computer and a window opens and you can go to the location in which you have saved the image you want to add and upload it.
6. Since giveaways and candy posts images are not images you will be interested in saving to your computer ,you can choose the 2nd option "From the web"
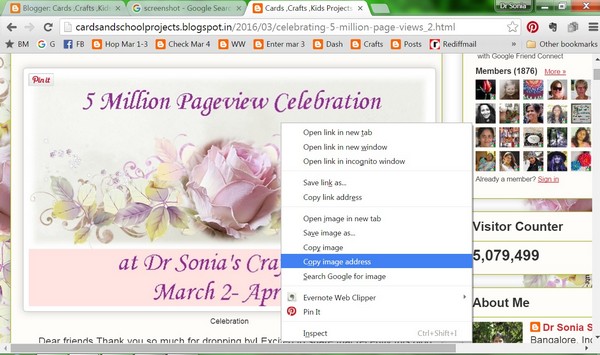
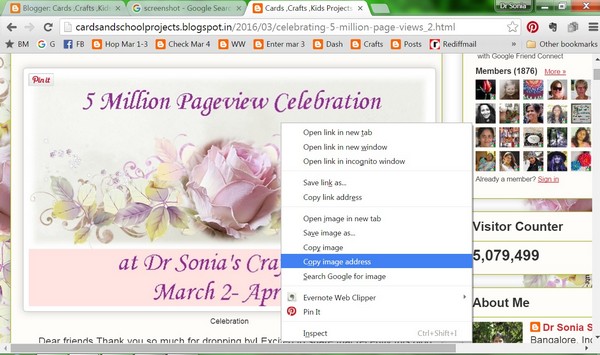
For this you need to paste the "image url"
To get the "image url"----got to the website/blogpost with the image you want to add, right click on the image and in the menu which appears click " copy image address"
 |
| Image Url |
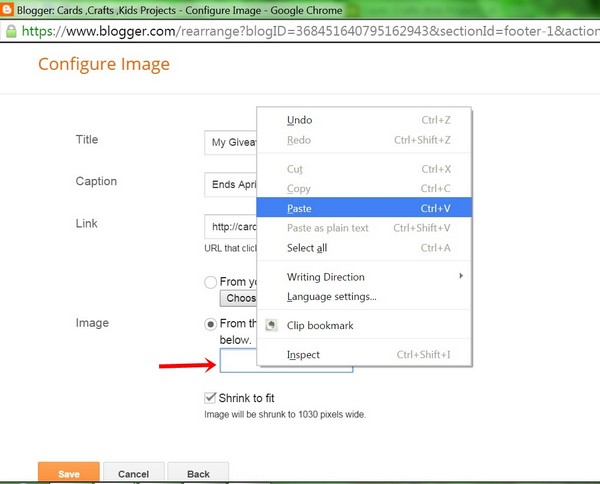
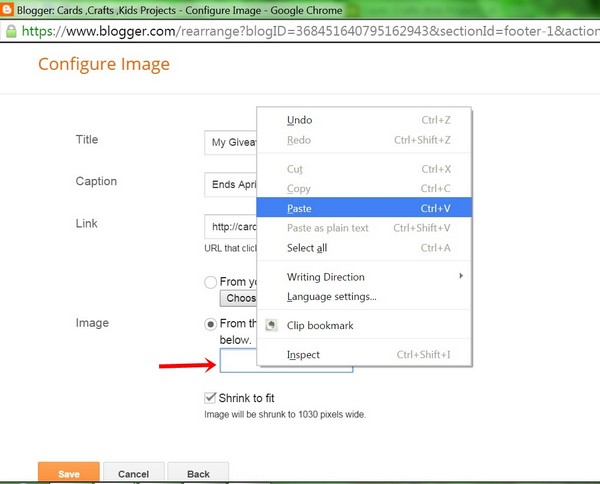
7.Go back to your "Configure Image" window and
paste the image url you just got.
 |
| Adding an Image |
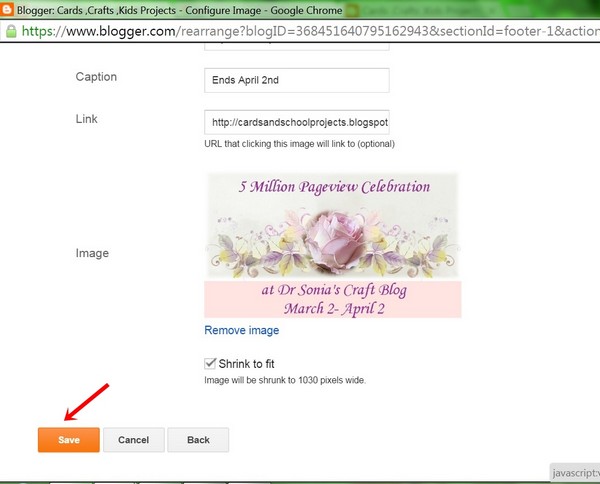
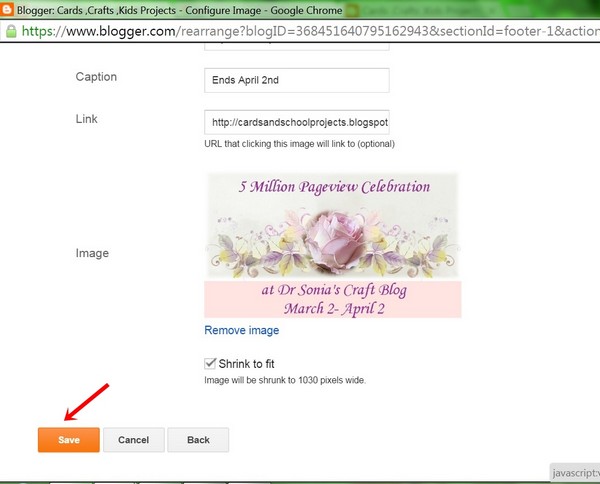
8. If you have done everything right the image will appear in the window and you can click "
save". Some images may be large in size so its a good practise to tick the "
Shrink to fit" by habit!
 |
| Save Image |
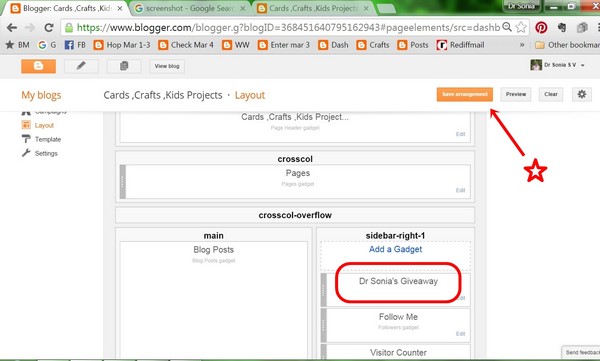
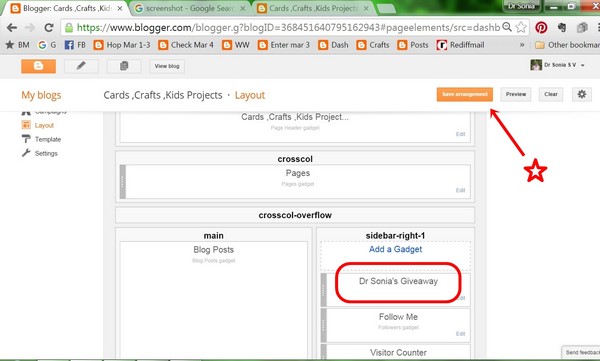
9.Once you have saved the "image gadget" you will be back on your blog "layout" and you will be able to see the title you gave to the image you added. You can
arrange the position of the image on your sidebar by dragging it here and there. Finally click "
save arrangement" which I have highlighted by the red arrow and star.
 |
| Saving the gadget on the sidebar |
I hope this tutorial will be helpful to all new bloggers.








Nenhum comentário:
Postar um comentário